招行api地址:http://open.cloud.cmbchina.com/#/apistoredetail?tabname=apistore&catid=-1&catname=%E5%85%A8%E9%83%A8&pkid=3d980835-9be0-4428-ac79-4874e2596087
注意:1、测试商户号和测试秘钥需要工行员工提供,提交申请时记得说明需要用户的那些信息,让招行员工配置对应权限,不然获取到的用户信息为空
第一步:先引入招行js包
http://open.cloud.cmbchina.com/#/apistoredetail?tabname=apistore&catid=11&catname=%E4%BD%BF%E7%94%A8%E5%89%8D%E5%BF%85%E8%AF%BB&pkid=70bb6e4c-8595-4add-85da-0028771e59a2&menuid=48ee1382-0b25-4dce-b703-ca39dff6fdc8
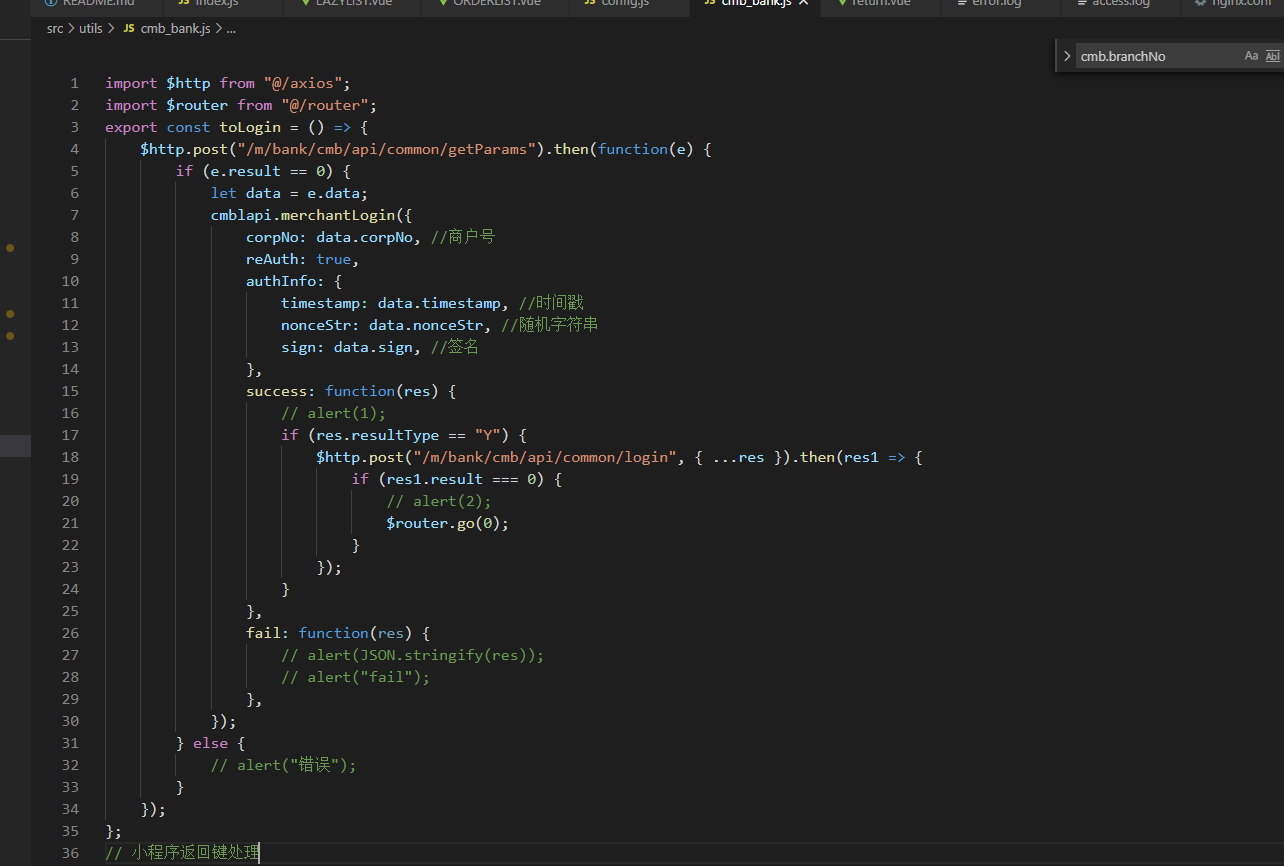
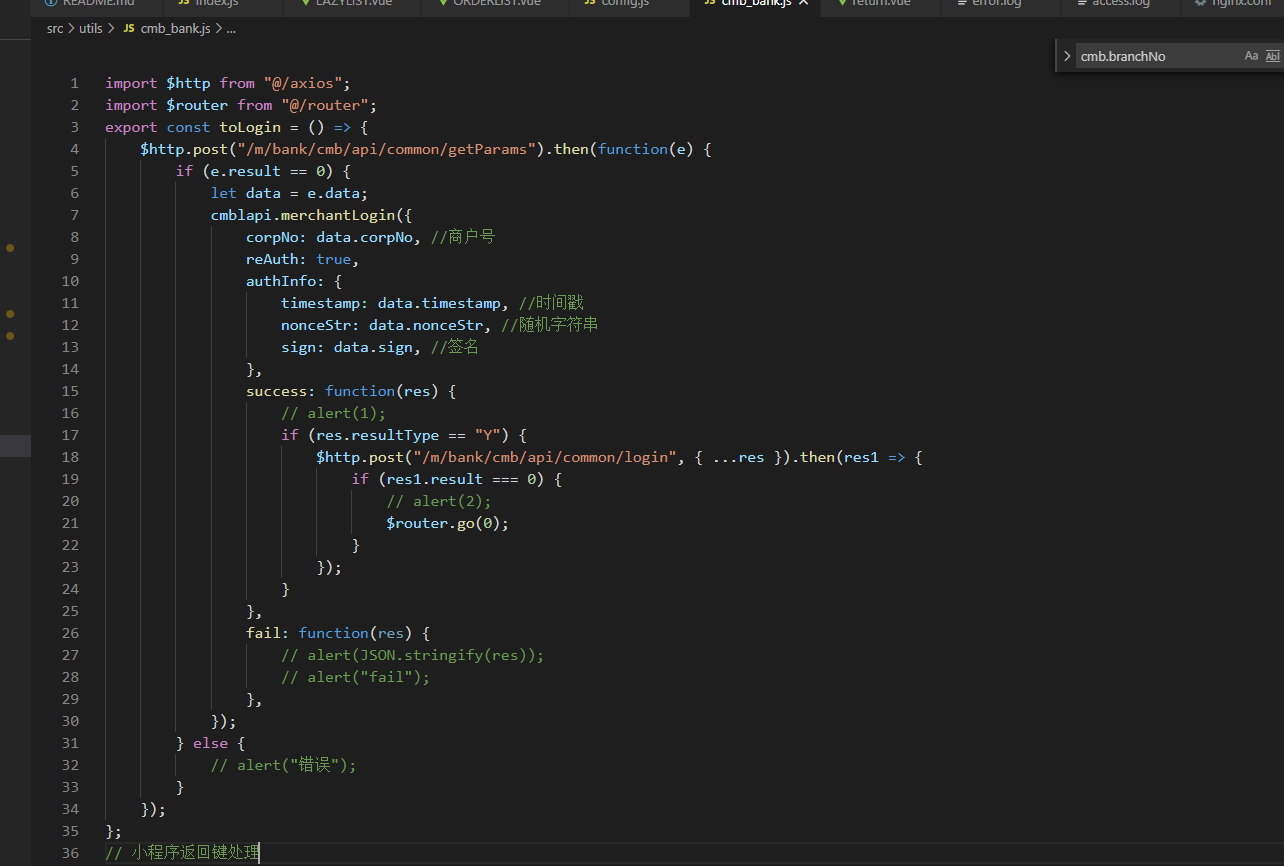
第二步:前端js请求招行登录方法

使用ajax向端请求登录参数(主要是签名字段需要后台处理)
后端代码:
封装参数部分

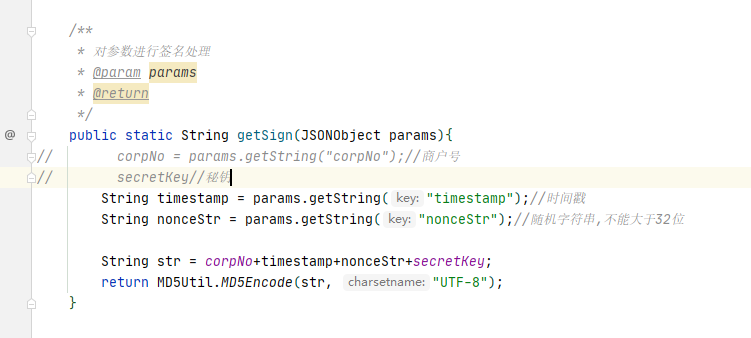
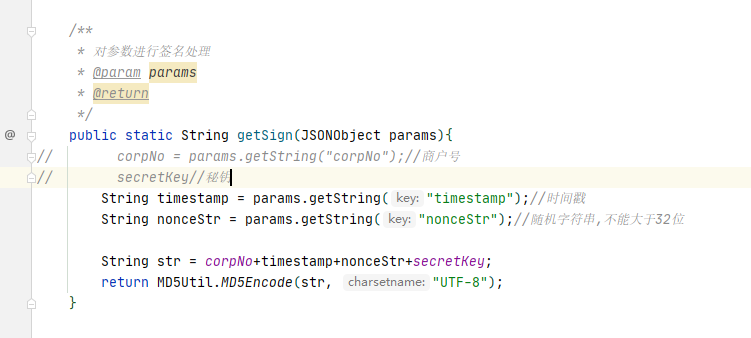
生成签名部分

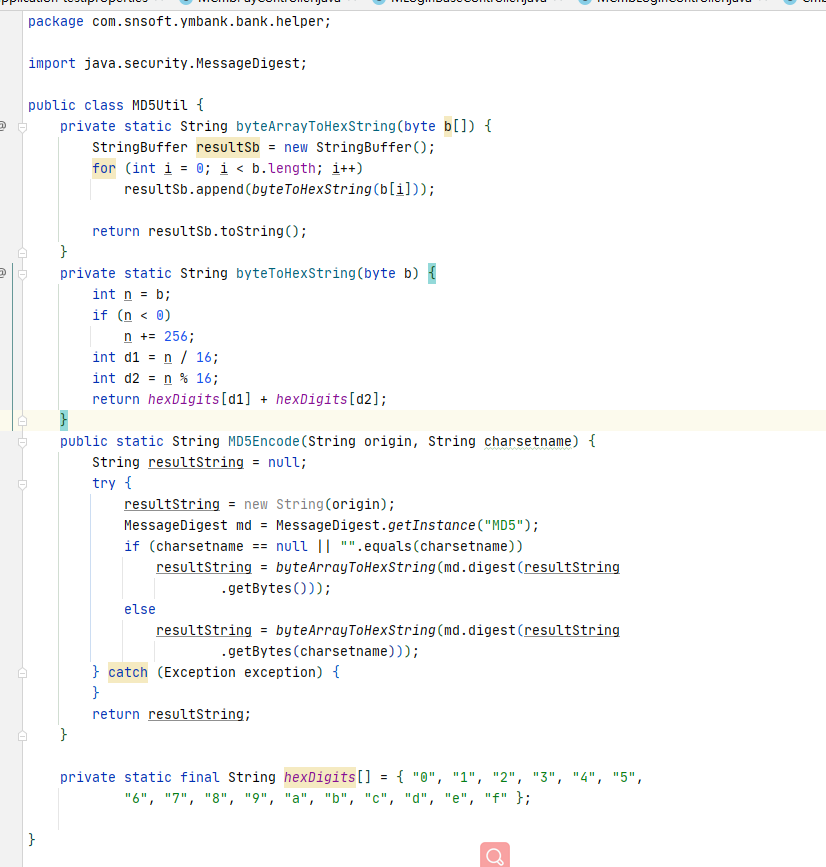
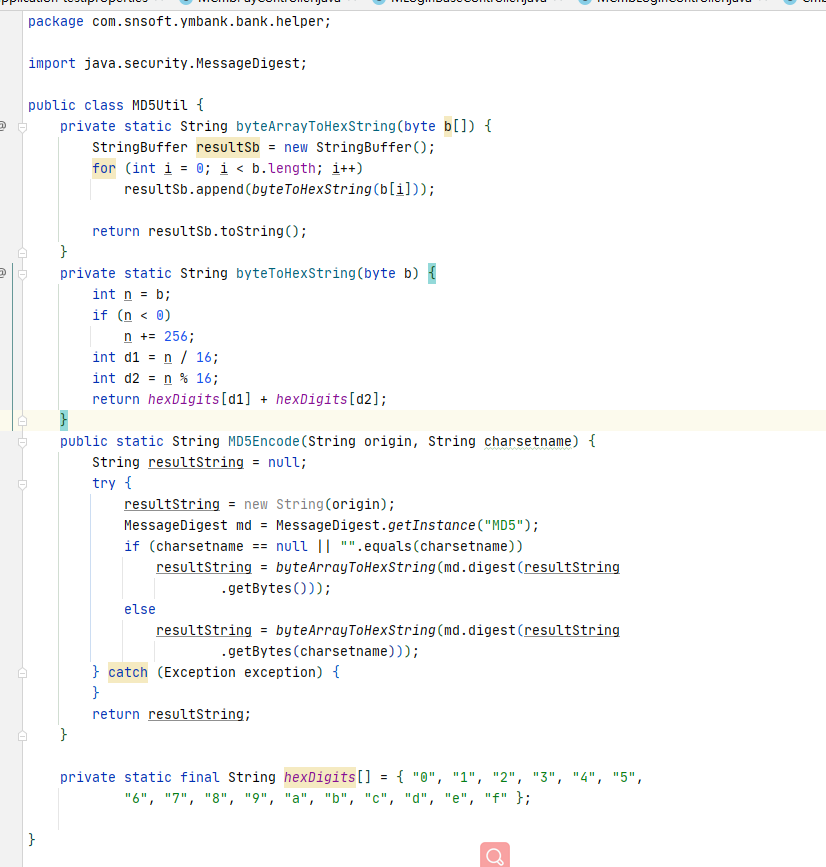
MD5加密部分

注意:1、测试商户号和测试秘钥需要工行员工提供,提交申请时记得说明需要用户的那些信息,让招行员工配置对应权限,不然获取到的用户信息为空
第一步:先引入招行js包
http://open.cloud.cmbchina.com/#/apistoredetail?tabname=apistore&catid=11&catname=%E4%BD%BF%E7%94%A8%E5%89%8D%E5%BF%85%E8%AF%BB&pkid=70bb6e4c-8595-4add-85da-0028771e59a2&menuid=48ee1382-0b25-4dce-b703-ca39dff6fdc8
第二步:前端js请求招行登录方法

使用ajax向端请求登录参数(主要是签名字段需要后台处理)
后端代码:
封装参数部分

生成签名部分

MD5加密部分

版权声明:《 招行小程序MerchantLogin登录开发 》为柳絮江南飘原创文章,转载请注明出处!
最后编辑:2020-11-3 01:11:36

2024-09-23 09:48